How to Upload Large File in Laravel
File uploads are 1 of the vital pieces in most web projects, and Laravel has awesome functionality for that, only information is pretty fragmented, especially for specific cases. I decided to get together it all under i big articles, discussing the most painful tasks related to file uploads. Savor!
Hither are the topics nosotros will hash out in the commodity:
- Uncomplicated "local" file upload
- File validation procedure
- Uploading to external disks: Amazon S3 instance
- AJAX upload and multiple files at once
- Epitome manipulation: crop, resize etc.
1. Local file upload
Permit's beginning from the basics – how does Laravel bargain with information technology by default? Information technology's pretty piece of cake.
So, we have a uncomplicated form:

<form action="{{ route('books.store') }}" method="POST" enctype="multipart/form-information"> {{ csrf_field() }} Book title: <br /> <input type="text" proper noun="title" /> <br /><br /> Logo: <br /> <input blazon="file" name="logo" /> <br /><br /> <input type="submit" value=" Save " /> </grade> And this is a simple code to upload that logo.
public function store(Request $asking) { $asking->logo->store('logos'); } After this sentence, file is really stored in the binder storage/app/logos:

You can specify the folder where the file should exist uploaded – see parameter 'logos'.
Every bit you tin see, Laravel generated a random filename, but you can easily override information technology – employ function storeAs():
$asking->logo->storeAs('logos', '1.png'); Or, you can keep the original filename:
$request->logo->storeAs('logos', $request->logo->getClientOriginalName()); Storage folder: files are non public?
We saw that, past default, Laravel stores the file in /storage/app folder. Why?
Information technology's actually washed with a good programme – to hide uploaded files from users by default, to avoid illegal access or scraping.
Besides, you may ask how to prove the file then, if /storage folder is not accessible in the browser? Information technology's non public, right?
If y'all do want those files to be public, you demand to alter 2 things:
1. Config disk change. Alter config/filesystems.php parameter 'default' – from 'local' to 'public': and then the files will be stored in storage/app/public (nosotros will talk about filesystems settings later);
2. Symlink. Put a symlink from /public/storage to /storage/app/public folder, with one Artisan command:
php artisan storage:link
Here's an excerpt from the official Laravel docs on this:
By default, the public disk uses the local commuter and stores these files in storage/app/public. To make them accessible from the web, you should create a symbolic link from public/storage to storage/app/public.
At present, we tin access the file from our instance:

Another way, of class, is to check access in your Laravel code and then return the file as downloaded stream.
// This will come from database in reality $filename = 'onvuqaJkKWx6ShRSserOR8p5HAE4RE3yJPCeAdrO.png'; if (!auth()->cheque()) { return arrest(404); } return response()->download(storage_path('app/public/logos/' . $filename)); In this example, bodily users won't even know the actual filename until download, then you're in command over the access to that file.
Finally, if you want to delete the file, you should apply Storage facade for it:
use Illuminate\Back up\Facades\Storage; $filename = 'onvuqaJkKWx6ShRSserOR8p5HAE4RE3yJPCeAdrO.png'; Storage::delete('logos/' . $filename); This is pretty much all the data we get from the official Laravel documentation nearly file upload. Only in reality, it's only the beginning. Let'southward dive deeper.
2. File validation
Laravel has quite a lot of validation rules, that tin can exist stored in Request classes, some of them are related to files.
For example, if you want to check for successfully uploaded file you may check this.
class StoreBookRequest extends FormRequest { public function rules() { return [ 'logo' => 'required|file', ]; } } This rule file ways: The field under validation must be a successfully uploaded file.
Here are more than rules related to files:
image:
The file under validation must be an prototype (jpeg, png, bmp, gif, or svg)
mimes:jpeg,bmp,png,…:
The file under validation must accept a MIME type corresponding to one of the listed extensions.
Even though yous merely demand to specify the extensions, this dominion really validates against the MIME type of the file past reading the file's contents and guessing its MIME type.
A full listing of MIME types and their corresponding extensions may be found at the following location: https://svn.apache.org/repos/asf/httpd/httpd/trunk/docs/conf/mime.types
mimetypes:text/apparently,…:
The file under validation must match one of the given MIME types.
'video' => 'mimetypes:video/avi,video/mpeg,video/quicktime'
To determine the MIME type of the uploaded file, the file's contents will be read and the framework will attempt to estimate the MIME blazon, which may be different from the client provided MIME type.
size:value
The field under validation must have a size matching the given value. For files, size corresponds to the file size in kilobytes.
dimensions:
The file under validation must be an image meeting the dimension constraints as specified by the rule'due south parameters:
'avatar' => 'dimensions:min_width=100,min_height=200'
Available constraints are: min_width, max_width, min_height, max_height, width, height, ratio.
A ratio constraint should be represented as width divided by height. This can be specified either past a argument like iii/2 or a float like 1.5:
'avatar' => 'dimensions:ratio=iii/two'
You can check other validation rules for Laravel here.
Detect. Important note almost size validation – don't forget to check your php.ini settings. By default, you lot can upload files only up to 2mb.
upload_max_filesize = 2M
Also, check maximum Post request size:
post_max_size = 8M
Simply exist careful with putting bigger numbers here, information technology tin can be used in wrong ways by some people. To upload much bigger files, you tin use chunks, we will discuss it separately later.
3. Uploading to external disks: Amazon S3
Disks and Drivers.
So far, in this article nosotros touched on the bones file upload to the aforementioned code repository – into the /storage folder. But quite often it makes sense to store files separately, especially if they are bigger and could accept up server disk infinite.
Allow's run into two new concepts of Filesystem: drivers and disks.
Driver is a blazon of storage.
Laravel supports these drivers out of the box:
- local: default one we used and then far
- s3: represents popular Amazon S3, requires boosted package league/flysystem-aws-s3-v3
- rackspace: represents Rackspace Deject storage, requires additional parcel league/flysystem-rackspace
- ftp: you demand to setup host/username/countersign to arrive work
Ok, these are drivers.
Now, at that place'south another term called disk – it represents the actual folder/bucket name within your chosen driver.
And yep, it means that ane driver can accept multiple disks – for example, y'all want to use one S3 bucket for images, and some other 1 for documents.
Let's look at a default config/filesystems.php settings:
'default' => env('FILESYSTEM_DRIVER', 'local'), 'disks' => [ 'local' => [ 'driver' => 'local', 'root' => storage_path('app'), ], 'public' => [ 'driver' => 'local', 'root' => storage_path('app/public'), 'url' => env('APP_URL').'/storage', 'visibility' => 'public', ], 's3' => [ 'driver' => 's3', 'fundamental' => env('AWS_ACCESS_KEY_ID'), 'hugger-mugger' => env('AWS_SECRET_ACCESS_KEY'), 'region' => env('AWS_DEFAULT_REGION'), 'saucepan' => env('AWS_BUCKET'), ], ], Yous can run into a few things hither:
- Same driver called local has two different disks – local and public. Remember we changed between the ii, in the chapter higher up?
- Parameter 'default' points to the disk that volition be used as the primary 1
- Please put your parameters in .env files, to exist able to have different settings for testing and live servers. Nosotros've written about .env files here.
So, if yous want to use S3 equally primary driver, yous need to install league/flysystem-aws-s3-v3 parcel and change the .env file:
FILESYSTEM_DRIVER=s3
And so also you tin specify the disk directly in the code of file upload.
$request->logo->shop('logos', 's3'); If we exercise that and put in our AWS details, here'southward how our file volition be placed in S3 Console.

At present, by default our files will become public URLs, similar this:
https://s3-european union-west-1.amazonaws.com/laraveldaily-videos-test/logos/OIIB2jilZkhn7wUI6Mol14pgiCtmtxdLUyoZmVKh.png
Is that a security alienation? Well, yes and no.
Ane of the nigh popular examples of S3 usage is pop project management system called Trello. If you attach a file to whatever card there, it is stored in S3 and is encoded to really long public URL, like this – see browser URL bar:

And then you can access the file if you know the name. Here's the official comment from Trello's assistance page:
The URLs for the attachments are cryptographically unguessable, pregnant that no one is going to be able to guess your attachment URL. Withal, if you share the URL for a Trello attachment, anyone with the URL will exist able to meet the attachment.
If you need actress security, we recommend using Google Bulldoze for attachments. You tin attach files from Google Drive directly to Trello and specify fine-grained admission to the file via the Google Bulldoze interface.
In other words, you tin add additional layers to your file storage for security, Trello is merely one instance of this.
Ok, nosotros're done with disks/drivers and Amazon S3 example. Permit'southward move on to exciting topic of uploading larger files.
4. AJAX upload: Large/multiple files
Nosotros've touched briefly on larger file uploads, that it makes sense to store them outside the code, on something like Amazon S3. Merely there'due south another issue – uploading process, which leaves user waiting for quite a while. Nosotros need to handle information technology gracefully.
If you simply POST a big file via default form, browser volition simply evidence loading signs and you won't get notified virtually any progress until it's done.
Nosotros can change that using AJAX upload and certain library – as an example, I will take BlueImp JQuery library.
I've recently shot a demo-video for file uploads to Amazon S3:
Also, code on GitHub: https://github.com/LaravelDaily/Laravel-AmazonS3-Video
Another tutorial I've written is this: Laravel AJAX File Upload with BlueImp JQuery Library
So I won't repeat those tutorials here, please read them in full detail, but I will only re-cap the chief things:
- Yous use JavaScript library to upload files – catch consequence on click of upload button
- Every JavaScript library would nonetheless demand back-cease URL to perform upload – you can code information technology yourself, or employ some Laravel package for upload like Spatie Larvel MediaLibrary
- It is uploading files in chunks so should work for larger files, too
5. Bonus. Image manipulation: resize/ingather/thumbs
Ok, 1 more than final topic. We often upload images and there should be means to manipulate them earlier/after storing. For example, we need to brand several thumbnails with unlike sizes – ane for the detailed view, one for the list view, and final ane as a minor icon.
There's a swell package for that, recommended by Laravel community and beyond: Intervention Image
This package is non really for Laravel specifically, information technology works in general PHP, as well.
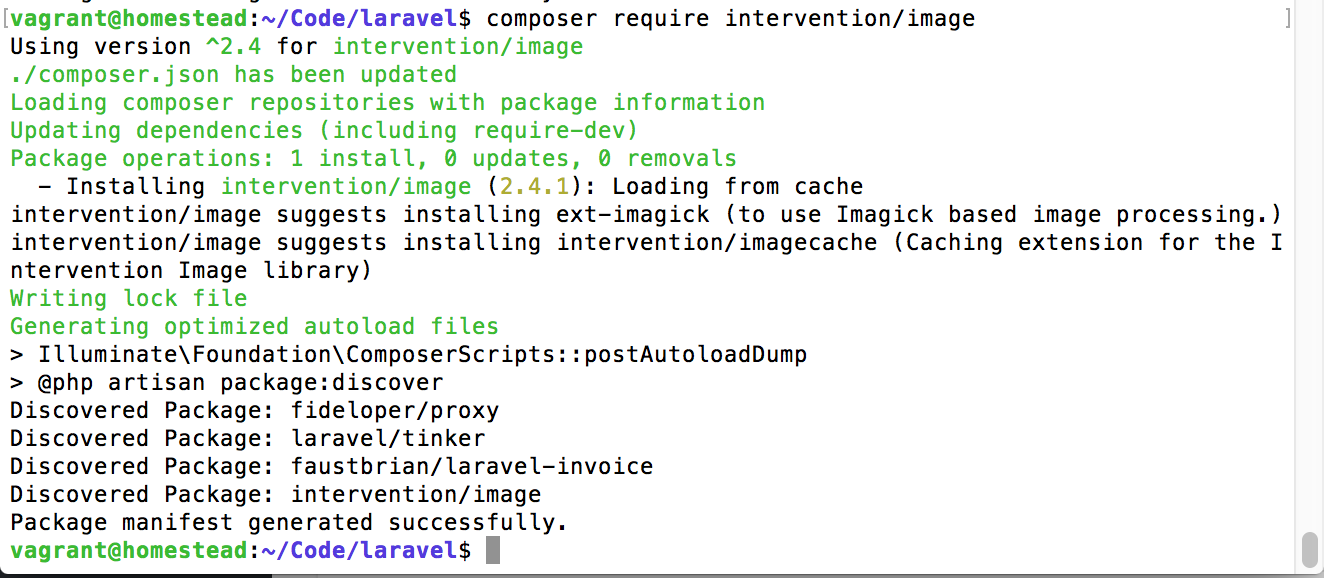
How to install it in Laravel:
composer crave intervention/image
The official documentation also mentions config/app.php changes, but it'due south not needed anymore since Laravel v.v.
You tin can use it right subsequently the composer control.

Now, what can we do with this package? Basically, anything you need with images.
Here's the most simple example:
use Intervention\Image\Facades\Image; public part index() { $img = Prototype::make(storage_path('app/logos/1.png'))->resize(300, 200); return $img->response('jpg'); } It will take the file from storage (where we uploaded it), resize and show information technology in the browser.
Yous can also salve information technology in unlike folder for thumbnails:
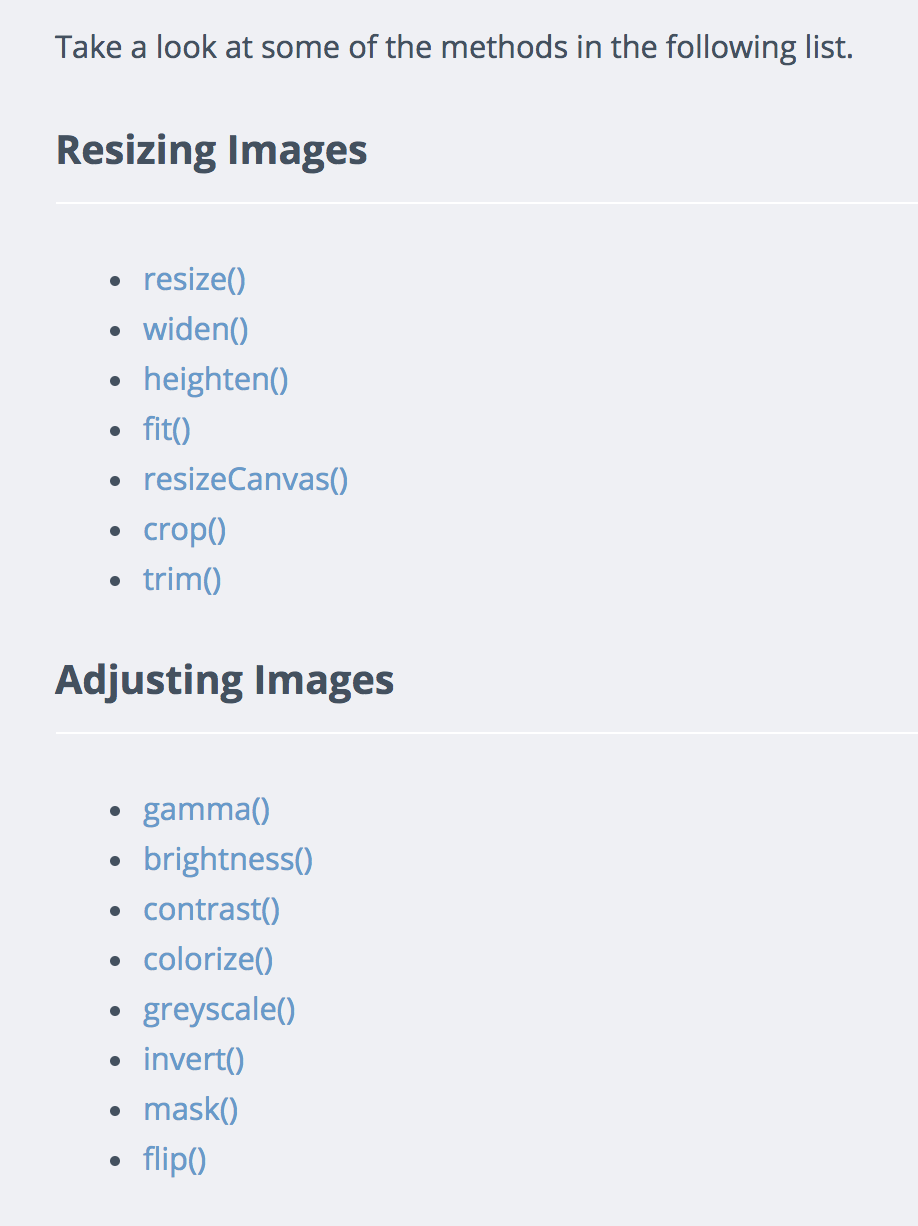
Image::brand(storage_path('app/logos/ane.png'))->resize(300, 200)->relieve('ane-thumb.png'); Hither are only a few of the methods that you can utilise for image manipulation:

And then, just go creative, read their official documentation and move on to examples like this:
$image->fit(250, 250, function ($constraint) { $constraint->aspectRatio(); }); And so, we've covered a lot about file uploading in Laravel. I hope you lot will have a deeper picture now about how it works.
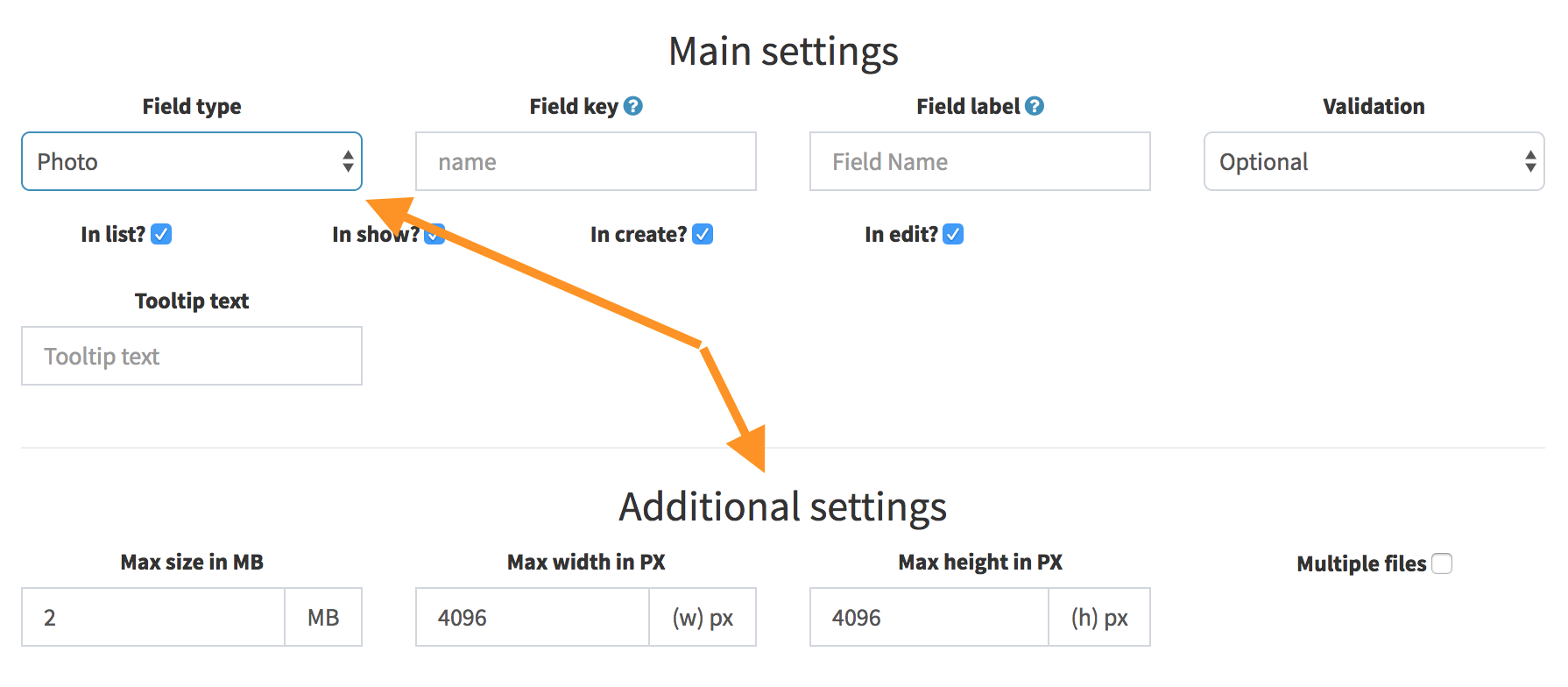
In our QuickAdminPanel Laravel Generator, we do apply all those iii packages mentioned higher up, so you wouldn't accept to write the code at all, just enter the details for the field:

See y'all soon in other tutorials for Laravel!
Source: https://blog.quickadminpanel.com/file-upload-in-laravel-the-ultimate-guide/
0 Response to "How to Upload Large File in Laravel"
Postar um comentário